最後更新日期: 2024 年 3 月 3 日
自從架設了WordPress網站之後,時不時就收到Limit Login Attempts Reloaded外掛提醒有人嘗試登入網站,被封鎖IP的Email。
而連絡表單和文章留言也常常會有機器人來留垃圾訊息、廣告,嚴重的時候幾乎是每天一封、照三餐問候。
為了避免機器人嘗試登入網站和留下垃圾留言,可以為網站加入Google reCAPTCHA,讓Google reCAPTCHA驗證保護你的網站,擋下機器人。
以下的教學會使用外掛來設定Google reCAPTCHA,讓你不用修改WordPress檔案,不會程式語言也能設定完成。
甚麼是Google reCAPTCHA
我們在一些網站登入的入口經常會看到下面這個圖案,這就是Google reCAPTCHA。

Google reCAPTCHA驗證用來區分機器人或是人類,如果是機器人就不讓你繼續瀏覽網頁,必須通過驗證才能繼續。
申請Google reCAPTCHA
step 1
到Google reCAPTCHA官網,申請一組reCAPTCHA金鑰,其中包含「網站金鑰」和「密鑰」。

step 2
點選左上方的「v3 Admin Console」,進入管理員面板。

step 3
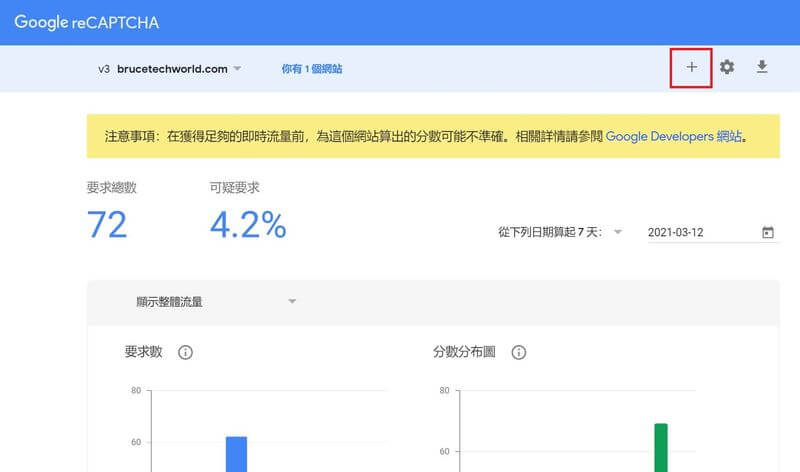
點選右上方加號,從來沒有設定過的,可以跳過這個步驟。

step 4
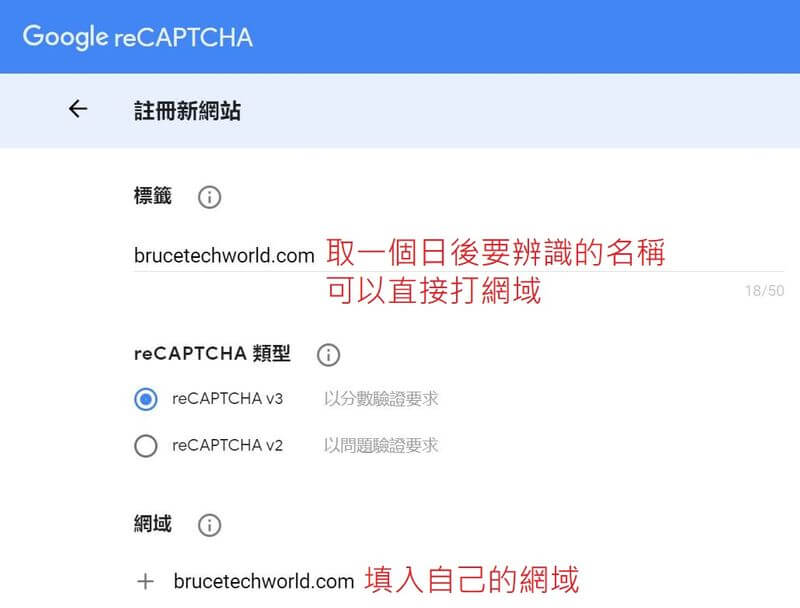
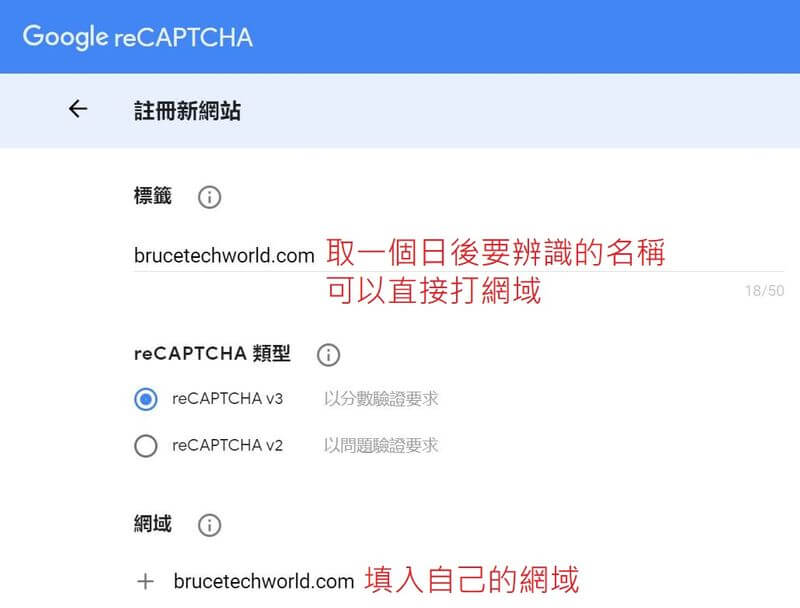
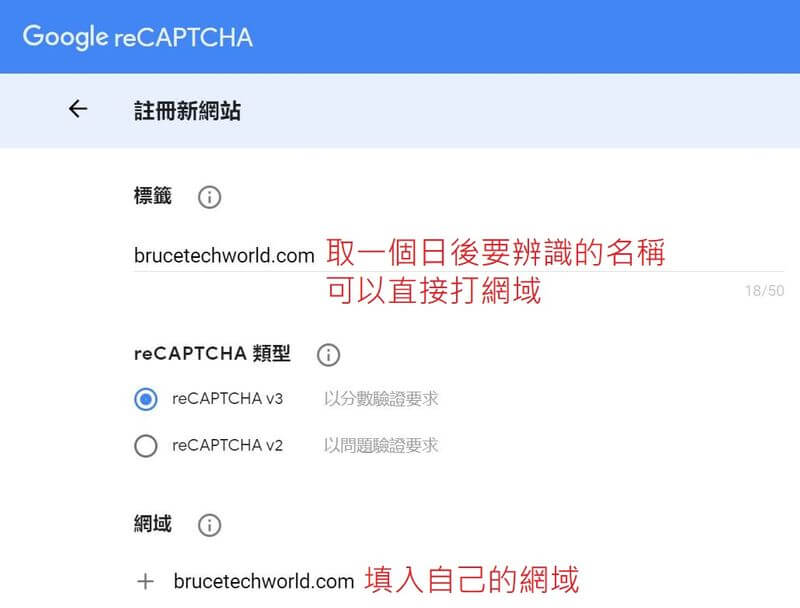
「標籤」的欄位自己取一個名稱,可以直接使用網站網址或是網站名稱,方便自己日後辨識。

step 5
「reCAPTCHA 類型」選擇「reCAPTCHA v3」,v3是以分數驗證要求,所以不會出現驗證視窗。

step 6
在「網域」的欄位填入自己的網站。

step 7
接著勾選「接受《reCAPTCHA 服務條款》」和「傳送通知給擁有者」,點選「提交」。

step 8
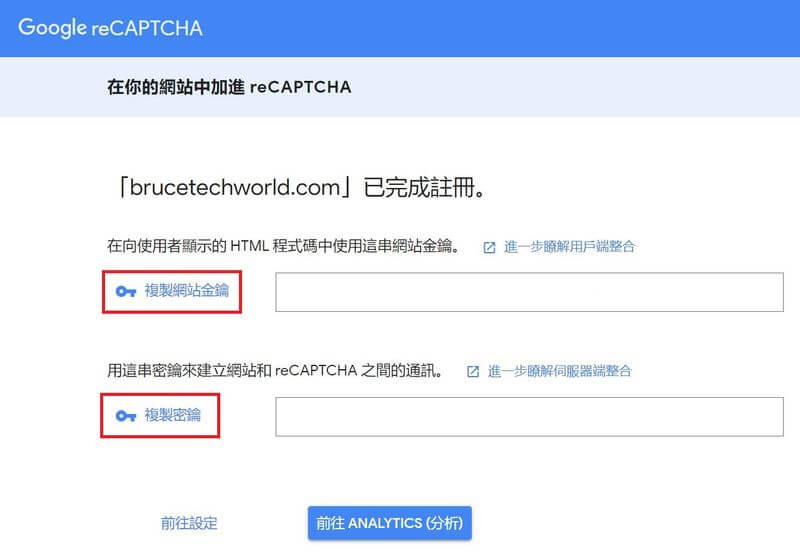
接下來複製好「網站金鑰」和「密鑰」方便待會設定。

安裝外掛為WordPress網站設定Google reCAPTCHA
step 1
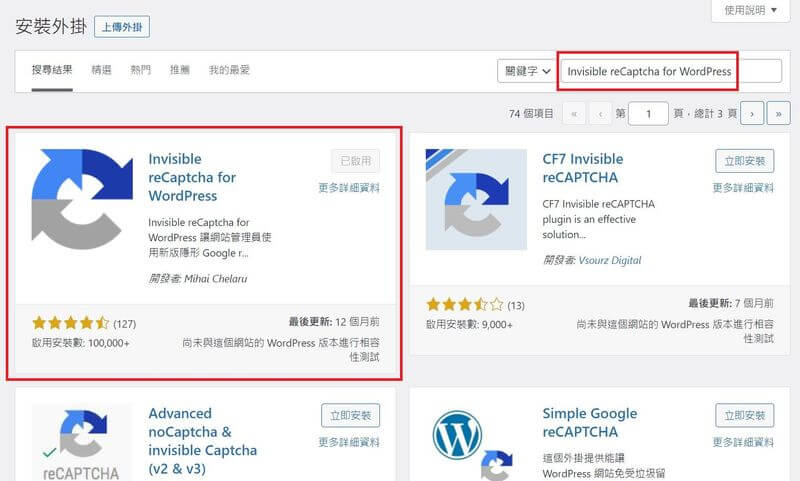
在WordPress安裝外掛頁面搜尋「Invisible reCaptcha for WordPress」,安裝並啟用。

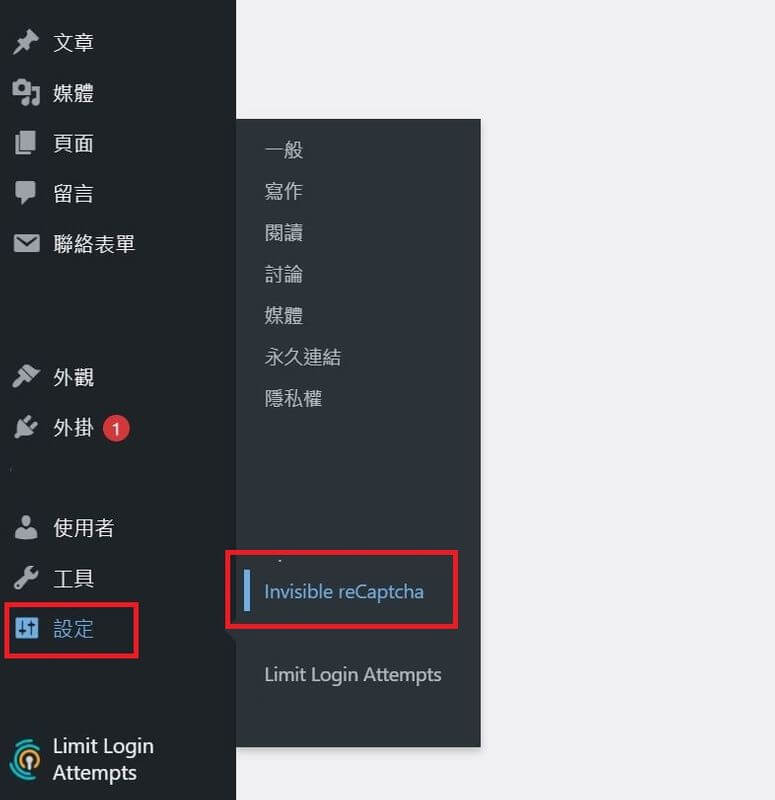
step 2
到左側邊攔「設定>Invisible reCaptcha」開始設定。

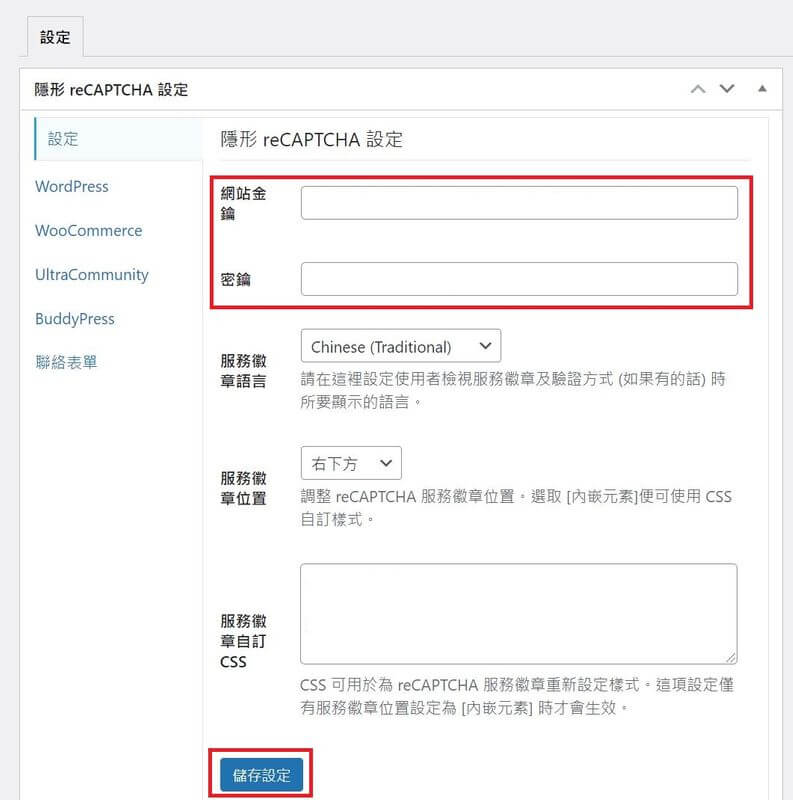
step 3
貼上剛剛複製好的「網站金鑰」和「密鑰」,點選「儲存設定」。

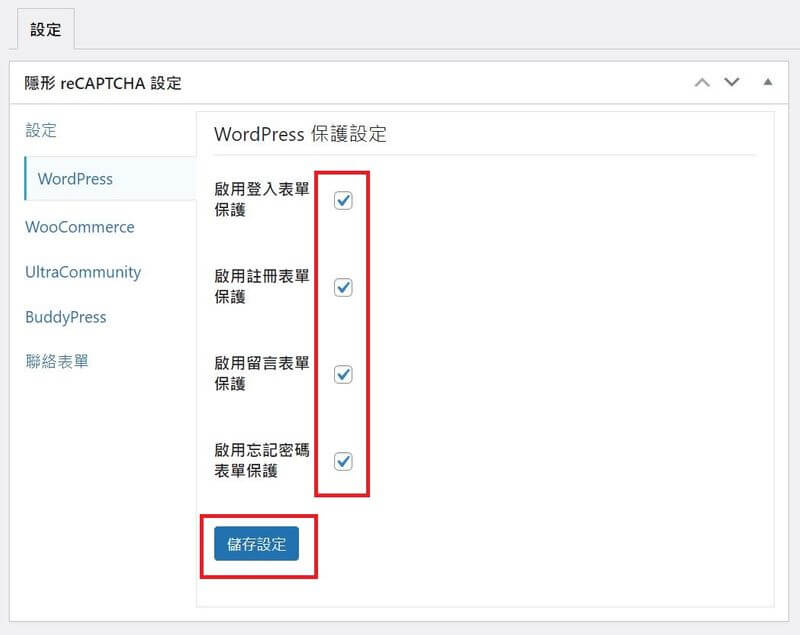
step 4
接著到「WordPress」頁籤,把所有選項勾起來,點選「儲存設定」。

我們不用在「聯絡表單」頁籤做任何設定,因為接下來會利用Contact Form 7內建的欄位,來設定聯絡表單的保護。
為聯絡表單加入Google reCAPTCHA
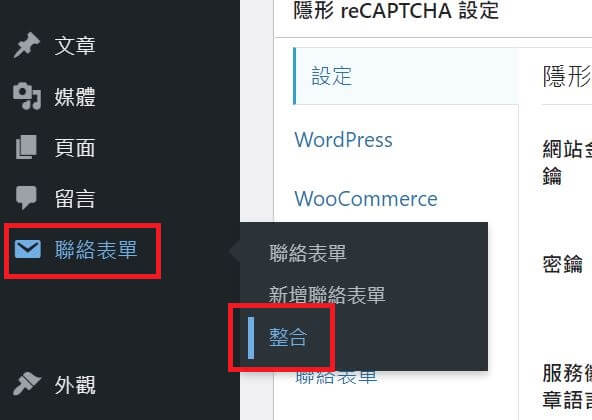
step 1
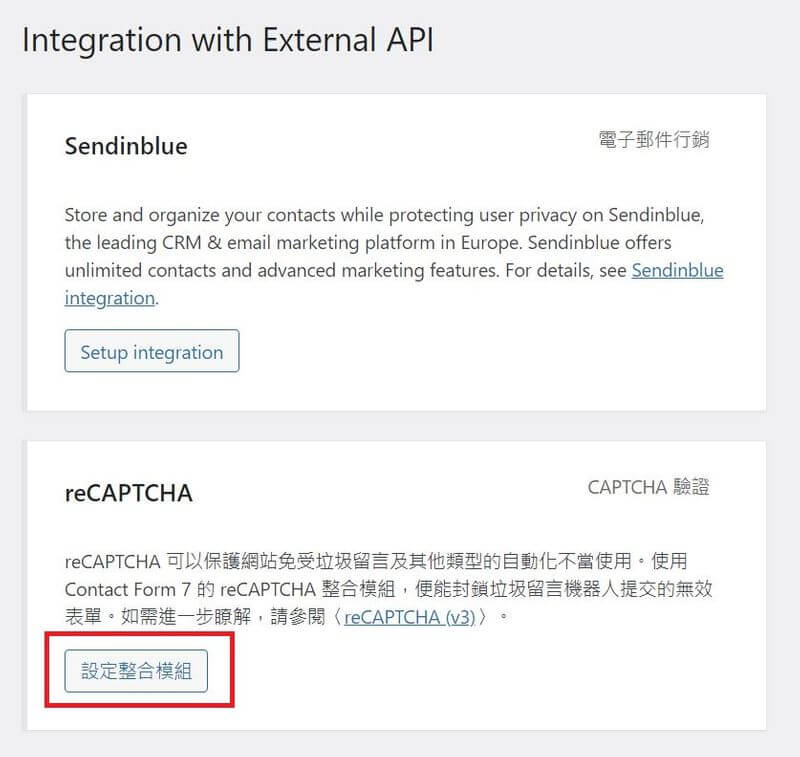
到左側邊攔「聯絡表單>整合」。

step 2
點選reCAPTCHA區塊中的「設定整合模組」。

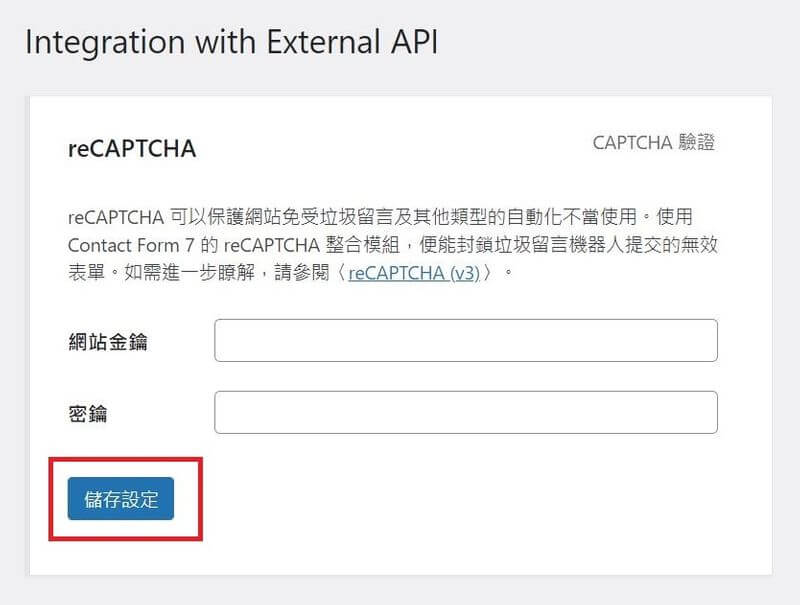
step 3
貼上先前複製好的「網站金鑰」和「密鑰」並儲存設定。

我們到網站的首頁會看到右下角出現一個reCAPTCHA標誌,就代表成功設定囉,是不是很簡單。
如果在設定上有問題,歡迎在下面留言,大家一起來討論!
我有找到一個非常完整的教學影片,介紹Google reCAPTCHA以及外掛使用教學。

